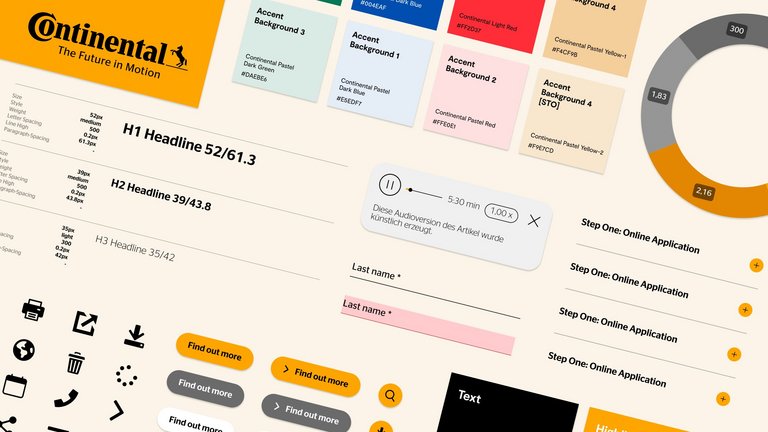
Colors
The consistent use of color strengthens our brand and builds trust and recognition. For the design of complex information architectures, a more sophisticated color palette is essential. Continental's corporate platform has been expanded to include gradients.
Find all values for our color palette in the Brand Hub.
Our primary colors are Continental Yellow, Continental Black and Continental White.
- Color of highest attention
- Used for the quality seal, call-to-action elements and high priority links on white background
- Mainly used for text
- Used for the background
- May be used as for typography if elements need to be inverted for legibility
Other Color Categories
- Interactive colors are used for interactive states of elements
- Secondary colors are used for less important information and backgrounds
- Accent colors are used only minimally and are intended to generate a high level of attention.
- The colors for Interactive Graphics are used for graphics that require a wide color palette.

Continental Yellow
RGB: 255 / 165 / 0
HEX: #ffa500
HSL: 39deg / 100% / 50%

Continental Black
RGB: 0 / 0 / 0
HEX: #000
HSL: 0deg / 0% / 0%

Continental White
RGB: 255 / 255 / 255
HEX: #fff
HSL: 0deg / 0% / 0% / 100%

Continental d-yellow (Continental Yellow Link Adaption)
RGB: 227 / 135 / 2
HEX: #e38702
HSL: 35deg / 98% / 45%
Our complete design system with technical specs is available on Figma for designers and developers. For access, refer to the Access Rights page.
- Full Design System Access