Icons & Symbols
Universal icons and symbols are the visual expression of usability and utility. When designed to be intuitive, icons and symbols make a website much easier to use. While each icon should be visually distinctive, they must collectively embody a common — and brand-appropriate — style in both concept and execution.
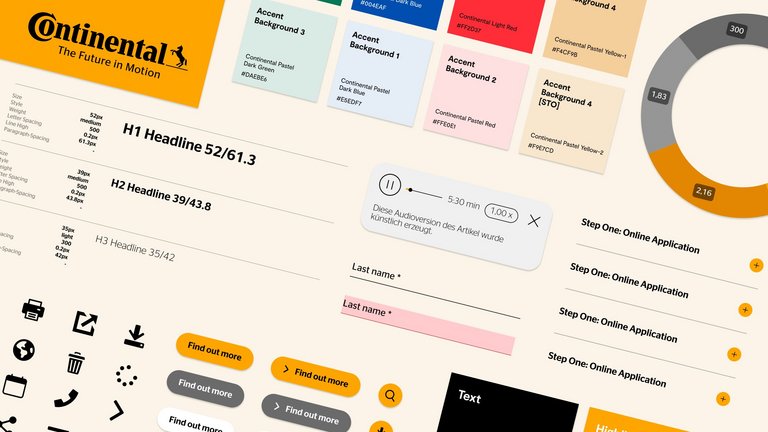
For Continental's corporate platform, the icon style is contemporary, friendly, and flat. Icons are designed to be flat rather than linear, in an isometric perspective rather than realistic, and simplified in detail to the extent that it remains compatible with easy understanding.
Using Icons and Symbols on Interfaces
Deploy icons, labels, and other graphical user interface elements as SVGs. SVGs are continuously scalable. They can be part of the CSS code of Continental websites. This eliminates the need to create, maintain and download image files for icons or labels.
Enable users to easily click on interface elements by providing generous click/tab areas around interface elements such as links, buttons and icons, contributing to a comfortable user experience.
Our complete design system with technical specs is available on Figma for designers and developers. For access, refer to the Access Rights page.
- Full Design System Access