Modules
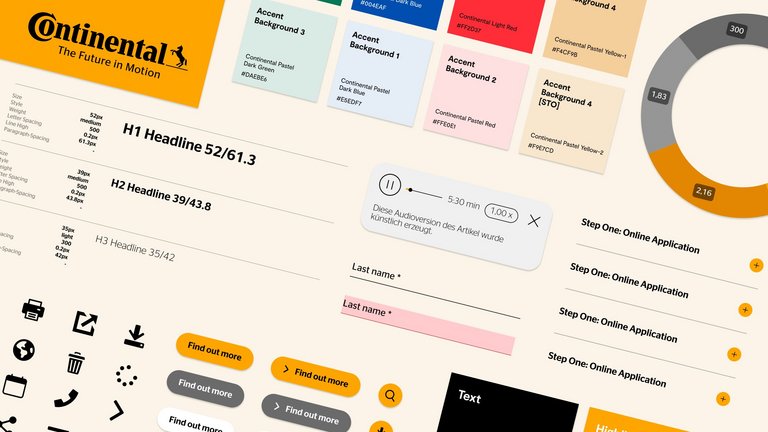
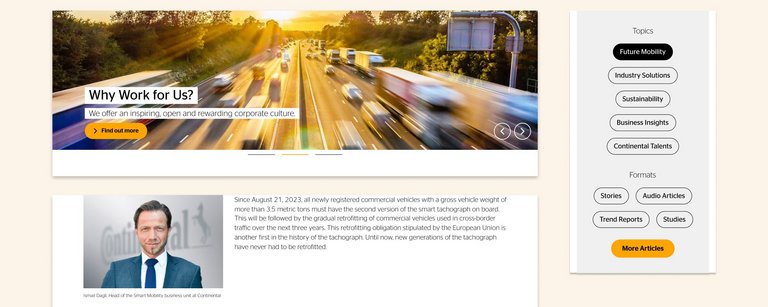
A 'Module' is the technical synonym for 'Content Blocks.' Modules are built from elements and segments, essentially serving as premade clusters for the website. When designing a new page, aim to reuse modules as much as possible.
In the Content Section, you will find an introduction to every module that is available. The design system provides detailed information about each version of a module and how it is built.
- Go to Content Block Descriptions
- Go to Design System
Module Categories
The design system divides the elements into seven categories: Media, Stage, Teaser, Text, Contact, Download, Navigation, Infographics and Events. These clusters already explained for what use case these modules are optimized.

Use of Modules
When designing a new page for the website, check the available modules and reuse them. Avoid altering the function or use case for which the module is intended to maintain consistency throughout the website. Users quickly learn the behavior of a website – using modules differently can confuse them.
Creating New Modules
If you can't find a module that suits your purpose, please contact the core design team with your request. Describe the use case and requirements for the module you need. They will be happy to collaborate with you to enhance the design system.
Our complete design system with technical specs is available on Figma for designers and developers. For access, refer to the Access Rights page.
- Full Design System Access