Grid & Columns

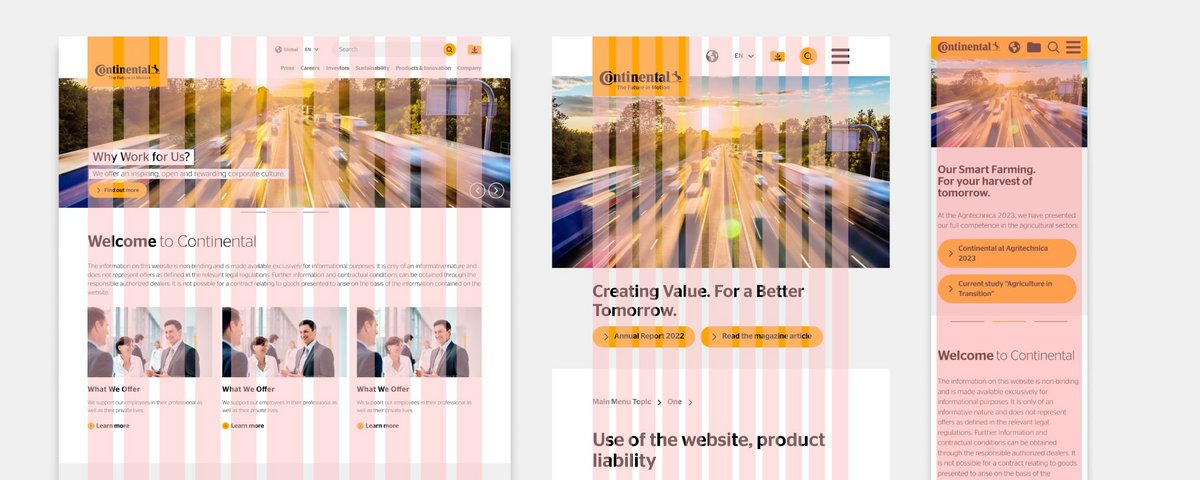
The grid is the basis for a page’s layout, helping to align content blocks in a structured way. Content blocks do not have to cover the entire width of the grid, but can cover only a few columns. Variants for each content block are defined individually. The number of columns changes with the screen size, and the Continental design is optimized for three breakpoints.
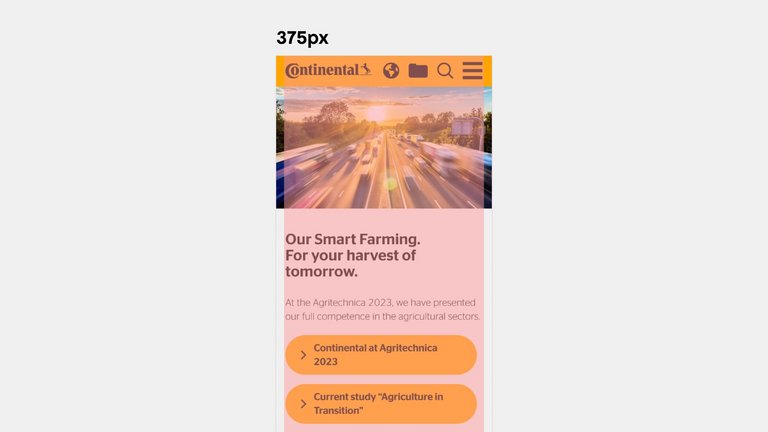
Screen sizes between 0px and 766px are defined as mobile. The designs are optimized for the screen width of 375px. The grid uses 1 column and has a fixed margin. The width of the column is flexible.

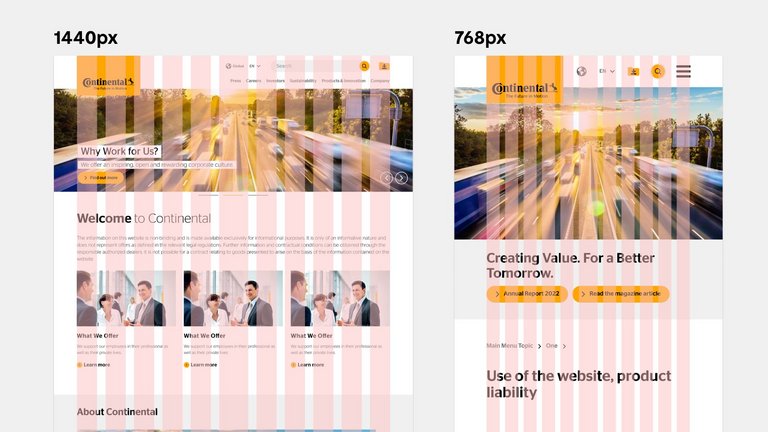
Screen sizes between 766px and 1612px are defined as desktops / tablets. The design is optimized for the screen width of 1440px for Desktop and 768px for Tablets. The grid uses 12 columns and has a fixed margin and gutter width. The width of the columns is flexible.

The grid behaves differently for screen sizes above 1612px. The grid still uses 12 columns but has a fixed column and gutter width. Therefore, the margin width is flexible and expands to the left and right of the screen. For screens that are above 1920px, the content width does not get wider than 1428px. There is one exception: the max-content width for the stage module is 1920px. After reaching the max width of 1920px, the stage also becomes a white margin left and right.

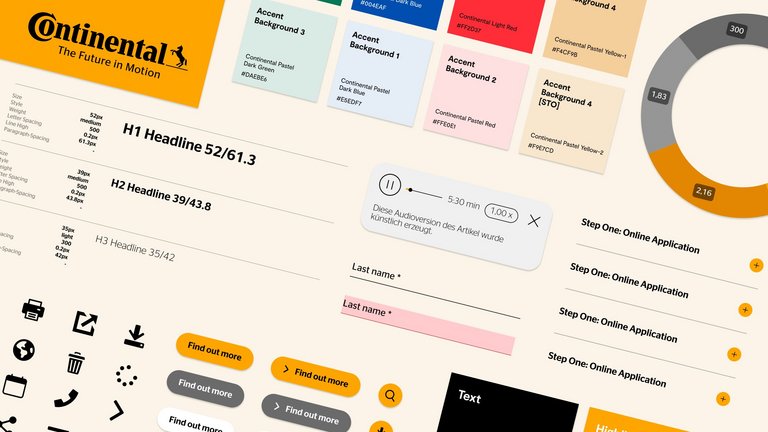
Our complete design system with technical specs is available on Figma for designers and developers. For access, refer to the Access Rights page.
- Full Design System Access