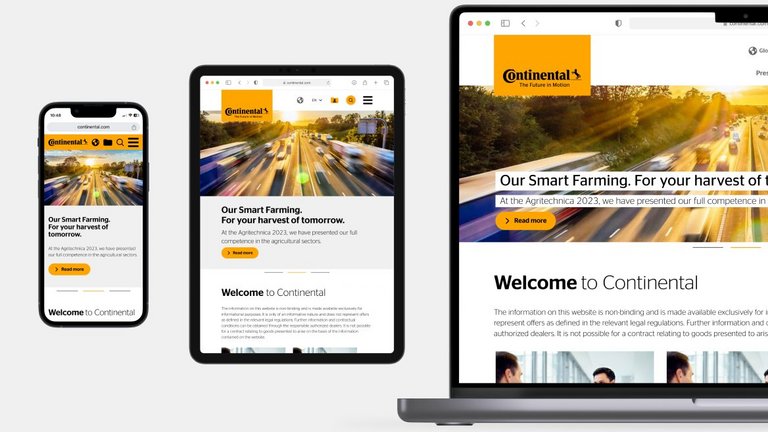
Responsiveness
Break Points for the Technical Implementation
For the technical implementation, the following break points are defined:
- Break Point 1: Mobile design (0px - 766px)
- Break Point 2: Tablet design (767px - 1022px)
- Break Point 3: Tablet design (1023px - 1278px)
- Break Point 4: Desktop design (1279px - 1679px)
- Break Point 5: Desktop design (1680px - 1920px)
- Break Point 6: Desktop design (1921 - unlimited)
The grid and padding behave responsive and change the at break points.
Our complete design system with technical specs is available on Figma for designers and developers. For access, refer to the Access Rights page.
- Full Design System Access